|
200
|
I've noticed that the toolbar is cut when perform scrolling. Is it possible to change that shape

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.ArrangeItemsAs = 513 /*exArrangeItemsScroll | exArrangeItemsHorizontal*/
oToolBar.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxGAyg0HG0Og40HIyiwAGY1GMJiYAf8jAEhhUnAAyhEqg8hk0oAsIjYxHAwmYwHEbGY2GEhGkMlFBlAOhAJhEuoUHjcbGQ1EtMp0hGsbGowEsvpNBlkpo9ZoNQp8rqMIqdkqwCr1ZrdbrFpsFvs1hg9VuVCjdBA0IoElhFog6zbDykUkhsPms3nMInc9hA0mNpoVrruQpdiutNq9kqlWtuQg+Sluewufp1gqWbEt+0UK0F81YAuGkut01F3lF7vF6yYA1Ujf4ATjNd8KmeHh84n1MGI1zt9rN7vOhg+9knB4ejAE0m3HHHJlfL1VB5sH6G76m/63Ey2xAG0uMbkIbUDh3me1vjoV7vYIhBQNIxjoOo5DKGKQj8hAhCbA6ThshAUN0g7or4DCFCQ14AHATIAHkbBZt83xxFCDcMw3DsQRFEINm8SQAHydpuxTEh4GkUzfHATYARnGsPn+d5mk5HkPv4g7/QBAQyhk1UFgBBMloTBqDwe8iEQkg0KITCzXyDDhZxI30uRJFMXG7FYARTFLfR1MMRSDNUcSC30fE5IYASLAMBhmjZDQQJs9wZB0qQhCaFChC81g3M8RRuAE5IPMENRjDUdN8g8vw7MtJx5SseTHODCTpO0jp+hE/SZPqUSgAEpABCS9ytQkLyDTtPU2f8uUxGkg0dDtDxlXLCUPRMRxxRoAHW2wAICA==")
oToolBar.Background(119,16777216 /*0x1000000*/)
var_Items = oToolBar.Items
var_Items.BackColor = RGB(128,128,128)
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
var_Items.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=2][chk=1])"
oToolBar.Refresh()
|
|
199
|
I've noticed that the toolbar is cut when perform scrolling. Is it possible to prevent that

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.ArrangeItemsAs = 513 /*exArrangeItemsScroll | exArrangeItemsHorizontal*/
oToolBar.Background(119,-1)
var_Items = oToolBar.Items
var_Items.BackColor = RGB(240,240,240)
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
var_Items.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=2][chk=1])"
oToolBar.Refresh()
|
|
198
|
How can I scroll the items within the toolbar

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.ArrangeItemsAs = 513 /*exArrangeItemsScroll | exArrangeItemsHorizontal*/
var_Items = oToolBar.Items
var_Items.BackColor = RGB(240,240,240)
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
var_Items.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=2][chk=1])"
oToolBar.Refresh()
|
|
197
|
How can I show an item aligned to the bottom size of the toolbar

OleObject oToolBar,var_Item
oToolBar = ole_1.Object
oToolBar.ArrangeItemsAs = 1
oToolBar.Items.ToString = "C1[chk],C2[chk]"
var_Item = oToolBar.Items.Add("R")
var_Item.Check = true
var_Item.Checked = true
var_Item.Y = "height - iheight"
|
|
196
|
How can I show an item aligned to the right of the toolbar

OleObject oToolBar,var_Item
oToolBar = ole_1.Object
oToolBar.ArrangeItemsAs = 1
oToolBar.Items.ToString = "C1[chk],C2[chk]"
var_Item = oToolBar.Items.Add("R")
var_Item.Check = true
var_Item.Checked = true
var_Item.X = "width - iwidth"
|
|
195
|
How can I arrange horizontally the items on the toolbar

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.ArrangeItemsAs = 1
var_Items = oToolBar.Items
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
var_Items.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=2][chk=1])"
oToolBar.Refresh()
|
|
194
|
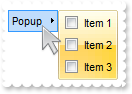
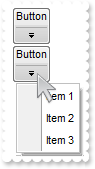
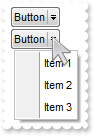
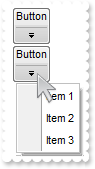
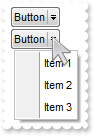
How can I display the drop down panel to a specified location only
OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.PopupAppearance = 6
var_Items = oToolBar.Items
var_Item = var_Items.Add("Popup",2,100)
var_Item.ShowPopupArrow = false
var_Item.ShowPopupAlign = 1
var_Item.ShowPopupOffset = "0:screen,0:screen"
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oToolBar.Refresh()
|
|
193
|
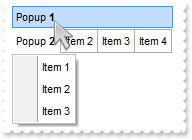
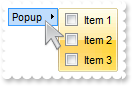
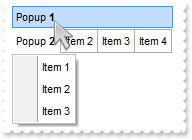
How can I displays the drop down bellow the control, rather than item itself

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1,var_Items2
oToolBar = ole_1.Object
oToolBar.PopupAppearance = 6
var_Items = oToolBar.Items
var_Item = var_Items.Add("Popup <b>1",2,100)
var_Item.ShowPopupArrow = false
var_Item.ShowPopupAlign = 1
var_Item.ShowPopupOffset = "0,0:control"
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Item1 = var_Items.Add("Popup <b>2",2,200)
var_Item1.GroupPopup = 1
var_Items2 = var_Item1.Items
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Items2.Add("Item 4")
oToolBar.Refresh()
|
|
192
|
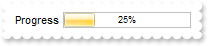
How can I change the visual appearance of the progress bar

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.Background(260 /*0x104 | */,16777216 /*0x1000000*/)
var_Items = oToolBar.Items
var_Item = var_Items.Add("Progress")
var_Item.AllowEdit = 4
var_Item.EditWidth = -128
var_Item.EditValue = 25
oToolBar.Refresh()
|
|
191
|
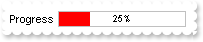
How can I change the progress's color

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
oToolBar.Background(260 /*0x104 | */,RGB(255,0,0))
var_Items = oToolBar.Items
var_Item = var_Items.Add("Progress")
var_Item.AllowEdit = 4
var_Item.EditWidth = -128
var_Item.EditValue = 25
oToolBar.Refresh()
|
|
190
|
I am using the Item.Visible property on False to hide the item, but the editor is still visible
/*begin event CheckItem(oleobject Itm) - Occurs when the user checks the item.*/
/*
OleObject var_Item
oToolBar = ole_1.Object
var_Item = oToolBar.Items.Item(1000)
var_Item.Visible = true
var_Item.AllowEdit = 260 /*exItemEditReadOnly | exItemEditProgress*/
oToolBar.Refresh()
*/
/*end event CheckItem*/
/*begin event UncheckItem(oleobject Itm) - Occurs when the user unchecks the item.*/
/*
OleObject var_Item
oToolBar = ole_1.Object
var_Item = oToolBar.Items.Item(1000)
var_Item.Visible = false
var_Item.AllowEdit = 0
oToolBar.Refresh()
*/
/*end event UncheckItem*/
OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Items1 = var_Item.Items
var_Items1.Add("Visible")
var_Item1 = var_Items1.Add("")
var_Item1.Check = true
var_Item1.Checked = true
var_Item2 = var_Items1.Add("Item 2",,1000)
var_Item2.ItemHeight = 18
var_Item2.Caption = "Percent"
var_Item2.AllowEdit = 260 /*exItemEditReadOnly | exItemEditProgress*/
var_Item2.EditValue = 50
var_Item2.Visible = true
var_Items1.Add("Visible")
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
oToolBar.Refresh()
|
|
189
|
How can I change the color of a disabled item

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Disabled",2,0)
var_Item.ForeColor = RGB(255,0,0)
var_Item.Items.Add("")
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Item.ShowPopupArrow = false
var_Items.Add("Disabled").Enabled = false
oToolBar.Refresh()
|
|
188
|
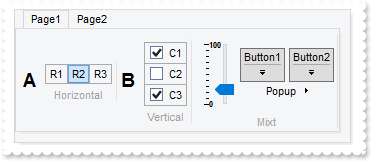
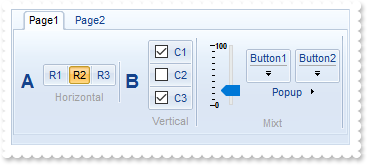
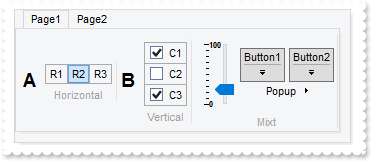
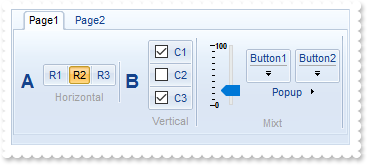
Microsoft Windows 8.1 - Ribbon Like

OleObject oToolBar,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items13,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Items1 = var_Items.Item(0).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items1.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items2 = var_Item.Items
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items2.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items3 = var_Item1.Items
var_Item2 = var_Items3.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items3.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items3.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items4 = var_Item1.Items
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items4.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items5 = var_Item6.Items
var_Item7 = var_Items5.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items5.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items5.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items6 = var_Item2.Items
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items6.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items6.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items7 = var_Item11.Items
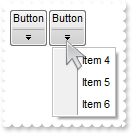
var_Item12 = var_Items7.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items8 = var_Item12.Items
var_Item13 = var_Items8.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item13.Items
var_Items9.Add("Item 1")
var_Items9.Add("Item 2")
var_Items9.Add("Item 3")
var_Items8.Add("",0,0).Padding = "4,0,0,0"
var_Item14 = var_Items8.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items10 = var_Item14.Items
var_Items10.Add("Item 4")
var_Items10.Add("Item 5")
var_Items10.Add("Item 6")
var_Item15 = var_Items7.Add("Popup",2)
var_Item15.Alignment = 1
var_Items11 = var_Item15.Items
var_Items11.Add("Item 7").Check = true
var_Items11.Add("Item 8")
var_Items12 = var_Items11.Add("Item 9",2).Items
var_Items12.Add("Item 10")
var_Items12.Add("Item 11")
var_Items12.Add("Item 12")
var_Item4 = var_Items1.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items13 = var_Item16.Items
var_Item17 = var_Items13.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items13.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items13.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oToolBar.PopupFlatAppearance = false
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn")
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn")
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn")
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn")
var_Appearance.Add(17,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn")
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn")
var_Appearance.Add(32,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn")
var_Appearance.Add(33,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn")
var_Appearance.Add(34,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn")
var_Appearance.Add(35,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn")
oToolBar.Appearance = 16777216 /*0x1000000 | */
oToolBar.Background(64,oToolBar.Appearance)
oToolBar.SelBackColor = 234881024 /*0xe000000*/
oToolBar.Background(110,201326592 /*0xc000000*/)
oToolBar.Background(112,587202560 /*0x23000000*/)
oToolBar.Background(2 /*0x2 | */,570425344 /*0x22000000*/)
oToolBar.Background(3 /*0x3 | */,587202560 /*0x23000000*/)
oToolBar.Background(70,536870912 /*0x20000000*/)
oToolBar.Background(71,553648128 /*0x21000000*/)
oToolBar.Refresh()
|
|
187
|
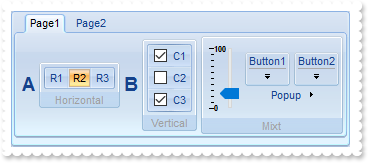
Microsoft Paint - Ribbon Like

OleObject oToolBar,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items13,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Items1 = var_Items.Item(0).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items1.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items2 = var_Item.Items
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items2.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items3 = var_Item1.Items
var_Item2 = var_Items3.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items3.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items3.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items4 = var_Item1.Items
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items4.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items5 = var_Item6.Items
var_Item7 = var_Items5.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items5.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items5.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items6 = var_Item2.Items
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items6.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items6.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items7 = var_Item11.Items
var_Item12 = var_Items7.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items8 = var_Item12.Items
var_Item13 = var_Items8.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item13.Items
var_Items9.Add("Item 1")
var_Items9.Add("Item 2")
var_Items9.Add("Item 3")
var_Items8.Add("",0,0).Padding = "4,0,0,0"
var_Item14 = var_Items8.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items10 = var_Item14.Items
var_Items10.Add("Item 4")
var_Items10.Add("Item 5")
var_Items10.Add("Item 6")
var_Item15 = var_Items7.Add("Popup",2)
var_Item15.Alignment = 1
var_Items11 = var_Item15.Items
var_Items11.Add("Item 7").Check = true
var_Items11.Add("Item 8")
var_Items12 = var_Items11.Add("Item 9",2).Items
var_Items12.Add("Item 10")
var_Items12.Add("Item 11")
var_Items12.Add("Item 12")
var_Item4 = var_Items1.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items13 = var_Item16.Items
var_Item17 = var_Items13.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items13.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items13.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oToolBar.PopupFlatAppearance = false
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn")
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn")
var_Appearance.Add(3,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn")
var_Appearance.Add(4,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn")
var_Appearance.Add(5,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn")
var_Appearance.Add(6,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn")
var_Appearance.Add(7,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn")
var_Appearance.Add(8,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn")
var_Appearance.Add(9,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn")
var_Appearance.Add(10,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn")
var_Appearance.Add(11,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn")
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn")
var_Appearance.Add(13,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn")
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn")
var_Appearance.Add(15,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn")
var_Appearance.Add(16,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn")
var_Appearance.Add(17,"CP:16 0 0 0 1")
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn")
var_Appearance.Add(19,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn")
var_Appearance.Add(20,"CP:19 0 0 0 1")
oToolBar.LocalAppearance = 6
oToolBar.Appearance = 16777216 /*0x1000000 | */
oToolBar.ForeColor = RGB(21,66,139)
oToolBar.SelBackColor = 234881024 /*0xe000000*/
oToolBar.Background(64,oToolBar.Appearance)
oToolBar.Background(2 /*0x2 | */,218103808 /*0xd000000*/)
oToolBar.Background(105,83886080 /*0x5000000*/)
oToolBar.Background(106,100663296 /*0x6000000*/)
oToolBar.Background(107,117440512 /*0x7000000*/)
oToolBar.Background(108,134217728 /*0x8000000*/)
oToolBar.Background(116,150994944 /*0x9000000*/)
oToolBar.Background(117,167772160 /*0xa000000*/)
oToolBar.Background(118,184549376 /*0xb000000*/)
oToolBar.Background(110,201326592 /*0xc000000*/)
oToolBar.Background(112,251658240 /*0xf000000*/)
oToolBar.Refresh()
|
|
186
|
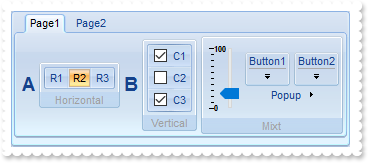
Microsoft Office - Ribbon Like

OleObject oToolBar,var_Appearance,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item18,var_Item19,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items,var_Items1,var_Items10,var_Items11,var_Items12,var_Items13,var_Items2,var_Items3,var_Items4,var_Items5,var_Items6,var_Items7,var_Items8,var_Items9
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
var_Items1 = var_Items.Item(0).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item3 = var_Items1.Add("New Page")
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item3.ID = 200
var_Item3.Caption = "Page1"
var_Item3.ShowPopupAlign = 1
var_Item = var_Item3.Items.Item(0)
var_Item = var_Item.Items.Add("New Group")
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item.Caption = "<b><font ;14>A"
var_Items2 = var_Item.Items
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
var_Item1 = var_Items2.Add("",2)
var_Item1.GroupPopup = 17 /*exGroupPopupEqualWidth | exGroupPopup*/
var_Item1.Caption = ""
var_Items3 = var_Item1.Items
var_Item2 = var_Items3.Add("R1")
var_Item2.RadioGroup = 100
var_Item2.Radio = true
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Checked = false
var_Item4 = var_Items3.Add("R2")
var_Item4.RadioGroup = 100
var_Item4.Radio = true
var_Item4.ShowCheckedAsSelected = 1
var_Item4.Checked = true
var_Item5 = var_Items3.Add("R3")
var_Item5.RadioGroup = 100
var_Item5.Radio = true
var_Item5.ShowCheckedAsSelected = 1
var_Item5.Checked = false
var_Item1 = var_Item.Items.Add("New Group")
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item1.Caption = "<b><font ;14>B"
var_Items4 = var_Item1.Items
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
var_Item6 = var_Items4.Add("",2)
var_Item6.GroupPopup = 289 /*exGroupPopupVertical | exGroupPopupEqualHeight | exGroupPopup*/
var_Item6.Caption = ""
var_Items5 = var_Item6.Items
var_Item7 = var_Items5.Add("C1")
var_Item7.Check = true
var_Item7.Checked = true
var_Item8 = var_Items5.Add("C2")
var_Item8.Check = true
var_Item8.Checked = false
var_Item9 = var_Items5.Add("C3")
var_Item9.Check = true
var_Item9.Checked = true
var_Item.Items.Add("",0,0).Padding = "4,0,0,0"
var_Item2 = var_Item.Items.Add("New Group")
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
var_Item2.Caption = ""
var_Items6 = var_Item2.Items
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
var_Item10 = var_Items6.Add("",0)
var_Item10.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item10.ItemHeight = 76
var_Item10.EditBorder = 0
var_Item10.EditValue = 25
var_Item11 = var_Items6.Add("",2)
var_Item11.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item11.Caption = ""
var_Items7 = var_Item11.Items
var_Item12 = var_Items7.Add("",2)
var_Item12.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items8 = var_Item12.Items
var_Item13 = var_Items8.Add("Button1",2)
var_Item13.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items9 = var_Item13.Items
var_Items9.Add("Item 1")
var_Items9.Add("Item 2")
var_Items9.Add("Item 3")
var_Items8.Add("",0,0).Padding = "4,0,0,0"
var_Item14 = var_Items8.Add("Button2",2)
var_Item14.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items10 = var_Item14.Items
var_Items10.Add("Item 4")
var_Items10.Add("Item 5")
var_Items10.Add("Item 6")
var_Item15 = var_Items7.Add("Popup",2)
var_Item15.Alignment = 1
var_Items11 = var_Item15.Items
var_Items11.Add("Item 7").Check = true
var_Items11.Add("Item 8")
var_Items12 = var_Items11.Add("Item 9",2).Items
var_Items12.Add("Item 10")
var_Items12.Add("Item 11")
var_Items12.Add("Item 12")
var_Item4 = var_Items1.Add("New Page")
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][pad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
var_Item4.ID = 300
var_Item4.Caption = "Page2"
var_Item4.ShowPopupAlign = 1
var_Item16 = var_Item4.Items.Item(0)
var_Items13 = var_Item16.Items
var_Item17 = var_Items13.Add("S1")
var_Item17.ItemHeight = 88
var_Item17.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item17.EditValue = 25
var_Item18 = var_Items13.Add("S2")
var_Item18.ItemHeight = 88
var_Item18.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item18.EditValue = 50
var_Item19 = var_Items13.Add("S3")
var_Item19.ItemHeight = 88
var_Item19.AllowEdit = 1540 /*exItemEditVertical | exItemEditSpin | exItemEditProgress*/
var_Item19.EditValue = 75
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oToolBar.PopupFlatAppearance = false
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_background.ebn")
var_Appearance.Add(2,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_groupt.ebn")
var_Appearance.Add(3,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_groupo.ebn")
var_Appearance.Add(4,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_grouphot.ebn")
var_Appearance.Add(5,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_frameh.ebn")
var_Appearance.Add(6,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framehs.ebn")
var_Appearance.Add(7,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framehi.ebn")
var_Appearance.Add(8,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framehe.ebn")
var_Appearance.Add(9,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framevs.ebn")
var_Appearance.Add(10,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framevi.ebn")
var_Appearance.Add(11,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_frameve.ebn")
var_Appearance.Add(12,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_select.ebn")
var_Appearance.Add(13,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_bordert.ebn")
var_Appearance.Add(14,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_buttond.ebn")
var_Appearance.Add(15,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_buttonu.ebn")
var_Appearance.Add(16,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_tab.ebn")
var_Appearance.Add(17,"CP:16 0 0 0 1")
var_Appearance.Add(18,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_tabhot.ebn")
var_Appearance.Add(19,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_tabselhot.ebn")
var_Appearance.Add(20,"CP:19 0 0 0 1")
oToolBar.ForeColor = RGB(21,66,139)
oToolBar.SelBackColor = 234881024 /*0xe000000*/
oToolBar.LocalAppearance = 6
oToolBar.Appearance = 16777216 /*0x1000000 | */
oToolBar.Background(64,oToolBar.Appearance)
oToolBar.Background(2 /*0x2 | */,218103808 /*0xd000000*/)
oToolBar.Background(105,83886080 /*0x5000000*/)
oToolBar.Background(106,100663296 /*0x6000000*/)
oToolBar.Background(107,117440512 /*0x7000000*/)
oToolBar.Background(108,134217728 /*0x8000000*/)
oToolBar.Background(116,150994944 /*0x9000000*/)
oToolBar.Background(117,167772160 /*0xa000000*/)
oToolBar.Background(118,184549376 /*0xb000000*/)
oToolBar.Background(110,201326592 /*0xc000000*/)
oToolBar.Background(112,251658240 /*0xf000000*/)
oToolBar.Refresh()
|
|
185
|
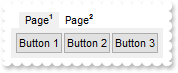
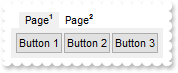
How I can assign buttons to a tab

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1,var_Items2,var_Items3
oToolBar = ole_1.Object
oToolBar.Background(102,RGB(240,240,240))
var_Items = oToolBar.Items
var_Items.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))"
var_Items1 = var_Items.Item(-10).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item = var_Items1.Add("New Page")
var_Item.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
var_Item.Caption = "Page<off -5><font ;5><b>1</b></font></off>"
var_Item.ID = -1000
var_Items2 = var_Item.Items.Item(0).Items
var_Items2.Add("Button 1").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items2.Add("Button 2").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items2.Add("Button 3").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Item1 = var_Items1.Add("New Page")
var_Item1.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
var_Item1.Caption = "Page<off -5><font ;5><b>2</b></font></off>"
var_Item1.ID = -1001
var_Items3 = var_Item1.Items.Item(0).Items
var_Items3.Add("Button 3").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items3.Add("Button 4").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oToolBar.Refresh()
|
|
184
|
How can I hide an item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item 1").Visible = false
var_Items.Add("Item 2")
oToolBar.Refresh()
|
|
183
|
How do I quickly load items into the control

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Check 1[chk],Check 2[chk=1]"
|
|
182
|
Are there any functions to get the size/width/height of the control so all items fit the control's client area

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
oToolBar.Refresh()
MessageBox("Information",string( String(oToolBar.RequiredWidth) ))
MessageBox("Information",string( String(oToolBar.RequiredHeight) ))
|
|
181
|
How do I get the item giving its caption

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item 1").ID = 1000
var_Items.Add("Item 2").ID = 1001
oToolBar.Item("Item 1").Bold = true
oToolBar.Refresh()
|
|
180
|
How do I get the item giving its identifier

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item 1").ID = 1000
var_Items.Add("Item 2").ID = 1001
oToolBar.Item(1000).Bold = true
oToolBar.Refresh()
|
|
179
|
Can I change the cursor where it hovers the item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Cursor = "exCross"
var_Items = oToolBar.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2").Cursor = "exNoDrop"
oToolBar.Refresh()
|
|
178
|
I am using radio-buttons, the question is it possible to uncheck the radio-buttons, so no button is pressed in the group

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items
oToolBar = ole_1.Object
oToolBar.AllowToggleRadio = true
var_Items = oToolBar.Items
var_Item = var_Items.Add("Radio 1",,1000)
var_Item.Radio = true
var_Item.RadioGroup = 100
var_Item1 = var_Items.Add("Radio 2",,1001)
var_Item1.Radio = true
var_Item1.RadioGroup = 100
var_Item2 = var_Items.Add("Radio 2",,1003)
var_Item2.Radio = true
var_Item2.RadioGroup = 100
oToolBar.Refresh()
|
|
177
|
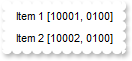
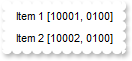
Is it possible to display the item's identifiers

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Debug = true
var_Items = oToolBar.Items
var_Items.Add("Item 1").ID = 10001
var_Items.Add("Item 2").ID = 10002
oToolBar.Refresh()
|
|
176
|
How do I disable showing the tooltip for all control (method 2)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.AllowToolTip = false
var_Items = oToolBar.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oToolBar.Refresh()
|
|
175
|
How can I lock the control, so no events occur, but no shown in gray as Enabled do

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "SelectItem should not be fired while locked" ))
*/
/*end event SelectItem*/
OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Locked = true
var_Items = oToolBar.Items
var_Items.Add("Disabled").Enabled = false
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
174
|
How can I disable the control

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Enabled = false
var_Items = oToolBar.Items
var_Items.Add("Disabled").Enabled = false
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
173
|
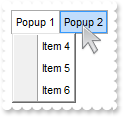
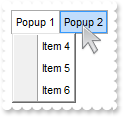
How can I specify a different border/visual appearance for drop down portion of the popup menu (ebn)

OleObject oToolBar,var_Items,var_Items1,var_Items2
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.PopupAppearance = 16777216 /*0x1000000 | */
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup 1",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items2 = var_Items.Add("Popup 2",2).Items
var_Items2.Add("Item 4").Check = true
var_Items2.Add("Item 5").Check = true
var_Items2.Add("Item 6").Check = true
oToolBar.Refresh()
|
|
172
|
How can I specify a different border for drop down portion of the popup menu

OleObject oToolBar,var_Items,var_Items1,var_Items2
oToolBar = ole_1.Object
oToolBar.PopupAppearance = 6
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup 1",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items2 = var_Items.Add("Popup 2",2).Items
var_Items2.Add("Item 4").Check = true
var_Items2.Add("Item 5").Check = true
var_Items2.Add("Item 6").Check = true
oToolBar.Refresh()
|
|
171
|
How can I specify a different border/visual appearance for drop down portion of the select buttons/combobox (ebn)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.LocalAppearance = 16777216 /*0x1000000 | */
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Button",2)
var_Item1.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items2 = var_Item1.Items
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Item2 = var_Items1.Add("Button",2)
var_Item2.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items3 = var_Item2.Items
var_Items3.Add("Item 4")
var_Items3.Add("Item 5")
var_Items3.Add("Item 6")
oToolBar.Refresh()
|
|
170
|
How can I specify a different border for drop down portion of the select buttons/combobox

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oToolBar = ole_1.Object
oToolBar.LocalAppearance = 6
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Button",2)
var_Item1.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items2 = var_Item1.Items
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Item2 = var_Items1.Add("Button",2)
var_Item2.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items3 = var_Item2.Items
var_Items3.Add("Item 4")
var_Items3.Add("Item 5")
var_Items3.Add("Item 6")
oToolBar.Refresh()
|
|
169
|
How can I change the visual appearance for the entire control

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.Appearance = 16777216 /*0x1000000 | */
oToolBar.ShowCheckedAsSelected = -1
var_Items = oToolBar.Items
var_Items.Padding = "4,4,4,4"
var_Item = var_Items.Add("Radio 1")
var_Item.Radio = true
var_Item.Checked = true
var_Items.Add("Radio 2").Radio = true
var_Items.Add("Radio 3").Radio = true
oToolBar.Refresh()
|
|
168
|
How can I show a border arround the control
OleObject oToolBar,var_Item,var_Item1,var_Items
oToolBar = ole_1.Object
oToolBar.Appearance = 1
oToolBar.ShowCheckedAsSelected = -1
var_Items = oToolBar.Items
var_Items.Padding = "4,4,4,4"
var_Item = var_Items.Add("Check 1")
var_Item.Checked = true
var_Item.Check = true
var_Item1 = var_Items.Add("Check 2")
var_Item1.Check = true
oToolBar.Refresh()
|
|
167
|
Is it possible to change the item's background color when check/uncheck the item

OleObject oToolBar,var_Item,var_Item1,var_Items
oToolBar = ole_1.Object
oToolBar.ShowCheckedAsSelected = -1
var_Items = oToolBar.Items
var_Items.Padding = "4,4,4,4"
var_Item = var_Items.Add("Check 1")
var_Item.Checked = true
var_Item.Check = true
var_Item1 = var_Items.Add("Check 2")
var_Item1.Check = true
oToolBar.Refresh()
|
|
166
|
How can I change the colors for hot/hover items

OleObject oToolBar,var_Item,var_Item1,var_Items
oToolBar = ole_1.Object
oToolBar.Background(110,RGB(0,0,1))
oToolBar.Background(111,RGB(255,255,255))
oToolBar.Background(112,RGB(128,128,128))
oToolBar.Background(113,RGB(255,255,255))
oToolBar.SelBackColor = RGB(128,128,128)
oToolBar.SelForeColor = RGB(255,255,255)
oToolBar.Background(102,RGB(128,128,128))
oToolBar.ShowCheckedAsSelected = -1
var_Items = oToolBar.Items
var_Items.Padding = "4,4,4,4"
var_Items.Add("").ToString = "[group=3](Item 1,Item 2)"
var_Item = var_Items.Add("Check 1")
var_Item.Checked = true
var_Item.Check = true
var_Item1 = var_Items.Add("Check 2")
var_Item1.Check = true
oToolBar.Refresh()
|
|
165
|
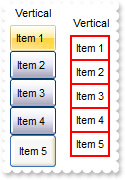
How do I change the visual appearance of the groups (vertical)

OleObject oToolBar,var_Appearance,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(3,"c:\exontrol\images\hot.ebn")
oToolBar.Background(105,16777216 /*0x1000000*/)
oToolBar.Background(116,16777216 /*0x1000000*/)
oToolBar.Background(117,33554432 /*0x2000000*/)
oToolBar.Background(118,50331648 /*0x3000000*/)
oToolBar.Background(109,RGB(255,0,0))
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Vertical",2)
var_Item1.Alignment = 1
var_Item1.GroupPopup = 257 /*exGroupPopupVertical | exGroupPopup*/
var_Items2 = var_Item1.Items
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Items2.Add("Item 4")
var_Items2.Add("Item 5")
var_Items1.Add("").CaptionWidth = 12
var_Item2 = var_Items1.Add("Vertical",2)
var_Item2.Alignment = 1
var_Item2.GroupPopup = 449 /*exGroupPopupVertical | exGroupPopupFrameThickBox | exGroupPopupFrameSolidBox | exGroupPopup*/
var_Items3 = var_Item2.Items
var_Items3.Add("Item 1")
var_Items3.Add("Item 2")
var_Items3.Add("Item 3")
var_Items3.Add("Item 4")
var_Items3.Add("Item 5")
oToolBar.Refresh()
|
|
164
|
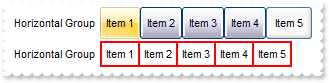
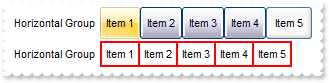
How do I change the visual appearance of the groups (horizontal)

OleObject oToolBar,var_Appearance,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(3,"c:\exontrol\images\hot.ebn")
oToolBar.Background(105,16777216 /*0x1000000*/)
oToolBar.Background(106,16777216 /*0x1000000*/)
oToolBar.Background(107,33554432 /*0x2000000*/)
oToolBar.Background(108,50331648 /*0x3000000*/)
oToolBar.Background(109,RGB(255,0,0))
var_Items = oToolBar.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.Add("Item 4")
var_Items1.Add("Item 5")
var_Items.Add("").ToString = "Horizontal Group[group=193](Item 1,Item 2,Item 3,Item 4,Item 5)"
oToolBar.Refresh()
|
|
163
|
How can I change the visual appearance of the separator item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.Background(103,16777216 /*0x1000000*/)
var_Items = oToolBar.Items
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("",1)
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("").ToString = "<font ;5>separator[sep]"
oToolBar.Refresh()
|
|
162
|
How can I change the visual appearance of the drop down of the control (normal.2)

OleObject oToolBar,var_Appearance,var_Items,var_Items1
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oToolBar.PopupFlatImageWidth = 0
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items1.PopupAppearance = 16777216 /*0x1000000 | */
oToolBar.Refresh()
|
|
161
|
How can I change the visual appearance of the drop down of the control (normal.1)

OleObject oToolBar,var_Appearance,var_Items,var_Items1
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oToolBar.PopupFlatAppearance = false
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items1.PopupAppearance = 16777216 /*0x1000000 | */
oToolBar.Refresh()
|
|
160
|
How can I change the visual appearance of the drop down of the control (flat)

OleObject oToolBar,var_Appearance,var_Items,var_Items1
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oToolBar.PopupFlatBackColor = 33554432 /*0x2000000*/
oToolBar.Background(100,oToolBar.PopupFlatBackColor)
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items1.PopupAppearance = 16777216 /*0x1000000 | */
oToolBar.Refresh()
|
|
159
|
How can I change the visual appearance of the flat portion of the drop down of the control

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.PopupFlatBackColor = 16777216 /*0x1000000*/
oToolBar.Background(100,oToolBar.PopupFlatBackColor)
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1").Check = true
var_Items1.Add("Item 2").Check = true
var_Items1.Add("Item 3").Check = true
var_Items1.PopupAppearance = 6
oToolBar.Refresh()
|
|
158
|
How can I change the visual appearance of the radio-buttons to be displayed in the toolbar control (ebn)

OleObject oToolBar,var_Appearance,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oToolBar.Background(73,16777216 /*0x1000000*/)
oToolBar.Background(74,33554432 /*0x2000000*/)
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Radio 1",,1000)
var_Item1.Radio = true
var_Item1.RadioGroup = 100
var_Item2 = var_Items1.Add("Radio 2",,1001)
var_Item2.Radio = true
var_Item2.RadioGroup = 100
var_Item3 = var_Items1.Add("Radio 2",,1003)
var_Item3.Radio = true
var_Item3.RadioGroup = 100
var_Items1.Item(1000).Checked = true
oToolBar.Refresh()
|
|
157
|
How can I change the visual appearance of the check-boxes to be displayed in the toolbar control (ebn)

OleObject oToolBar,var_Appearance,var_Item,var_Item1,var_Items,var_Items1
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oToolBar.Background(70,16777216 /*0x1000000*/)
oToolBar.Background(71,33554432 /*0x2000000*/)
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Check 1")
var_Item1.Check = true
var_Item1.Checked = true
var_Items1.Add("Check 2").Check = true
oToolBar.Refresh()
|
|
156
|
How can I change the visual appearance of the tooltips to be displayed in the toolbar control (ebn)

OleObject oToolBar,var_Appearance,var_Items
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oToolBar.ToolTipDelay = 1
oToolBar.Background(64,16777216 /*0x1000000*/)
oToolBar.Background(66,RGB(255,0,0))
var_Items = oToolBar.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oToolBar.Refresh()
|
|
155
|
Is it possible to change the visual appearance of the buttons to be displayed in the toolbar control (ebn)

OleObject oToolBar,var_Appearance,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1,var_Items2
oToolBar = ole_1.Object
var_Appearance = oToolBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
oToolBar.Background(2 /*0x2 | */,16777216 /*0x1000000*/)
oToolBar.Background(3 /*0x3 | */,33554432 /*0x2000000*/)
oToolBar.Background(114,RGB(255,0,0))
oToolBar.Background(115,RGB(0,0,255))
var_Items = oToolBar.Items
var_Items.Padding = "4,4,4,4"
var_Items.Add("Button").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Item = var_Items.Add("")
var_Item.Enabled = false
var_Item.ItemHeight = 4
var_Item1 = var_Items.Add("Button",2)
var_Item1.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items1 = var_Item1.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Item2 = var_Items.Add("")
var_Item2.Enabled = false
var_Item2.ItemHeight = 4
var_Item3 = var_Items.Add("Button",2)
var_Item3.ShowAsButton = 19 /*exShowAsSelectButton | exShowAsButtonAutoSize*/
var_Items2 = var_Item3.Items
var_Items2.PopupAppearance = 6
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
oToolBar.Refresh()
|
|
154
|
I've seen that the width of the tooltip is variable. Can I make it larger

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.ToolTipWidth = 328
var_Items = oToolBar.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oToolBar.Refresh()
|
|
153
|
How do I disable showing the tooltip for all control (method 1)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.ToolTipDelay = 0
var_Items = oToolBar.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oToolBar.Refresh()
|
|
152
|
How do I let the tooltip being displayed longer

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.ToolTipPopDelay = 10000
var_Items = oToolBar.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oToolBar.Refresh()
|
|
151
|
How do I show the tooltip quicker

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.ToolTipDelay = 1
var_Items = oToolBar.Items
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
var_Items.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
oToolBar.Refresh()
|
|
150
|
How can I get the version of the control I am running

OleObject oToolBar
oToolBar = ole_1.Object
MessageBox("Information",string( oToolBar.Version ))
|
|
149
|
How can I align the picture on the control's background

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Picture = oToolBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\card.png`)")
oToolBar.PictureDisplay = 2
var_Items = oToolBar.Items
var_Items.Add("Item")
var_Items.Add("Item")
oToolBar.Refresh()
|
|
148
|
Is it possible to place a picture on the control's background

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Picture = oToolBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\card.png`)")
var_Items = oToolBar.Items
var_Items.Add("Item")
var_Items.Add("Item")
oToolBar.Refresh()
|
|
147
|
How can I display the item using a different font/size

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("").Caption = "<font ;14>This is a bit of text"
var_Items.Add("<font ;6>This is a bit of text")
var_Items.Add("").Caption = "<font Times New Roman;22>This is a bit of text</font>. Default"
oToolBar.Refresh()
|
|
146
|
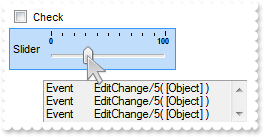
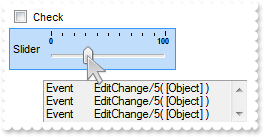
How can I use the Event event, available for /COM version

/*begin event Event(long EventID) - Notifies the application once the control fires an event.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "Event" ))
MessageBox("Information",string( String(oToolBar.EventParam(-2)) ))
*/
/*end event Event*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Check").Check = true
var_Item = var_Items.Add("Slider")
var_Item.AllowEdit = 3
var_Item.EditWidth = 128
var_Item.EditBorder = 0
var_Item.EditValue = 25
oToolBar.Refresh()
|
|
145
|
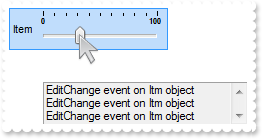
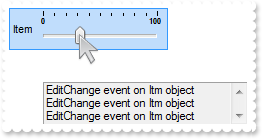
Is it possible to get notified once the user edits the field, or change the slider value

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "EditChange event on Itm object" ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Item")
var_Item.AllowEdit = 3
var_Item.EditWidth = 128
var_Item.EditBorder = 0
var_Item.EditValue = 25
oToolBar.Refresh()
|
|
144
|
How do I get notified once I uncheck an item

/*begin event UncheckItem(oleobject Itm) - Occurs when the user unchecks the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "UncheckItem event on Itm object" ))
*/
/*end event UncheckItem*/
OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").Check = true
var_Items.Add("Item").Check = true
oToolBar.Refresh()
|
|
143
|
How do I get notified once I check an item

/*begin event CheckItem(oleobject Itm) - Occurs when the user checks the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "CheckItem event on Itm object" ))
*/
/*end event CheckItem*/
OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").Check = true
var_Items.Add("Item").Check = true
oToolBar.Refresh()
|
|
142
|
How do I get notified once I click/select an item

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "SelectItem event on Itm object" ))
*/
/*end event SelectItem*/
OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item")
var_Items.Add("Item")
oToolBar.Refresh()
|
|
141
|
Does your control support padding for items

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.PopupFlatAppearance = false
var_Items = oToolBar.Items
var_Items.Padding = "2,12,2,2"
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.BackColor = RGB(255,255,255)
var_Items.BackgroundExt = "root[pattern=0x000,frame=RGB(128,128,128)](top[2],top[10,text=`<font ;6><fgcolor 808080> group </font></fgcolor>`,align=0x11])"
oToolBar.Refresh()
|
|
140
|
How can I display the drop down popup to a different position ( method 2 )

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Popup",2,100)
var_Item.ShowPopupAlign = 1
var_Item.ShowPopupArrow = false
var_Item.ShowPopupOffset = "-12,-48"
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 3
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oToolBar.Refresh()
|
|
139
|
How can I display the drop down popup to a different position ( method 1 )

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Popup 1",2,100)
var_Item1.ShowPopupAlign = 1
var_Item1.ShowPopupArrow = false
var_Items2 = var_Item1.Items
var_Items2.PopupAppearance = 3
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Item2 = var_Items1.Add("Popup 2",2,200)
var_Item2.ShowPopupAt = 100
var_Item2.ShowPopupArrow = false
var_Items3 = var_Item2.Items
var_Items3.PopupAppearance = 3
var_Items3.Add("Item 4")
var_Items3.Add("Item 5")
var_Items3.Add("Item 6")
oToolBar.Refresh()
|
|
138
|
Is it possible to show the popup bellow to the item, rather than on the right side

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Popup",2)
var_Item.ShowPopupAlign = 1
var_Item.ShowPopupArrow = false
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 1
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Popup[arrow=0][popupalign=1][popupapp=1](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
137
|
How can I change the visual appearance for items, when cursor hovers it (hot,EBN)

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.HotBackColor = 16777216 /*0x1000000*/
var_Items1.Padding = "4,8,4,8"
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "[group=0x03][itemspad=4,8,4,8][itemsbghot=0x1000000](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
136
|
How can I change the background color for items, when cursor hovers it (hot)

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.HotBackColor = RGB(255,0,0)
var_Items1.Padding = "0,8,0,8"
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "[group=0x03][itemspad=0,8,0,8][itemsbghot=RGB(255,0,0)](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
135
|
How can I change the visual appearance for items (EBN)

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.BackColor = 16777216 /*0x1000000*/
var_Items1.Padding = "4,8,4,8"
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "[group=0x03][itemspad=4,8,4,8][itemsbg=0x1000000](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
134
|
How can I change the background color for items

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.BackColor = RGB(255,0,0)
var_Items1.Padding = "0,8,0,8"
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "[group=0x03][itemspad=0,8,0,8][itemsbg=RGB(255,0,0)](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
133
|
Is it possible to hide the popup's arrow

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Popup",2)
var_Item.ShowPopupArrow = false
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Popup[arrow=0][popupapp=6](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
132
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 2)

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.PopupFlatImageWidth = 0
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oToolBar.Refresh()
|
|
131
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 1)

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.PopupFlatAppearance = false
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oToolBar.Refresh()
|
|
130
|
How can I arrange the drop down item from left to right, rather than top to bottom

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1,var_Items2
oToolBar = ole_1.Object
oToolBar.PopupFlatAppearance = false
var_Items = oToolBar.Items
var_Item = var_Items.Add("Button",2)
var_Item.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Item1 = var_Items1.Add("",2)
var_Item1.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items2 = var_Item1.Items
var_Items2.Add("Item 1")
var_Items2.Add("Item 2")
var_Items2.Add("Item 3")
var_Items.Add("").ToString = "Button[button=0x0113][popupapp=6]([group=0x03](Item 1,Item 2,Item 3))"
oToolBar.Refresh()
|
|
129
|
How can I add a drop down button / combobox (method 2)

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Button",2)
var_Item.ShowAsButton = 275 /*exShowAsSelectButtonBottom | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Button[button=275][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
oToolBar.Refresh()
|
|
128
|
How can I add a drop down button / combobox (method 1)

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Button",2)
var_Item.ShowAsButton = 19 /*exShowAsSelectButton | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Button[button=0x13][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
oToolBar.Refresh()
|
|
127
|
I am using exShowAsSelectButton/exShowAsSelectButtonBottom but none of them works. What could be wrong

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Button",2)
var_Item.ShowAsButton = 19 /*exShowAsSelectButton | exShowAsButtonAutoSize*/
var_Items1 = var_Item.Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oToolBar.Refresh()
|
|
126
|
How can I add a button (push button)

/*begin event SelectItem(oleobject Itm) - Occurs when the user selects the item.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( "Clicked" ))
*/
/*end event SelectItem*/
OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Button").ShowAsButton = 3 /*exShowAsButtonAutoSize | exShowAsButton*/
var_Items.Add("").ToString = "Button[button=0x03]"
oToolBar.Refresh()
|
|
125
|
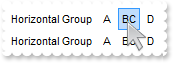
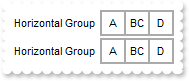
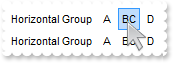
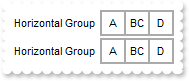
How can I display grouping items with no frame arround

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 243 /*exGroupPopupFrameThickBox | exGroupPopupFrameSolidBox | exGroupPopupEqualHeight | exGroupPopupEqualWidth | exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("A").Alignment = 1
var_Items1.Add("BC").Alignment = 1
var_Items1.Add("D").Alignment = 1
var_Items.Add("").ToString = "Horizontal Group[group=243](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])"
oToolBar.Refresh()
|
|
124
|
How can I display grouping items of the same size/width/height

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 241 /*exGroupPopupFrameThickBox | exGroupPopupFrameSolidBox | exGroupPopupEqualHeight | exGroupPopupEqualWidth | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("A").Alignment = 1
var_Items1.Add("BC").Alignment = 1
var_Items1.Add("D").Alignment = 1
var_Items.Add("").ToString = "Horizontal Group[group=0xF1](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])"
oToolBar.Refresh()
|
|
123
|
Is it possible to display a ticker frame arround grouping items

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 193 /*exGroupPopupFrameThickBox | exGroupPopupFrameSolidBox | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Horizontal Group[group=193](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
oToolBar.Refresh()
|
|
122
|
How do I display items horizontally arranged

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Horizontal Group",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.Add("").ToString = "Horizontal Group[group=0x01](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
oToolBar.Refresh()
|
|
121
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
var_Items.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=2][chk=1])"
oToolBar.Refresh()
|
|
120
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Padding = "22,0,0,0"
var_Items1.Add("Radio 1").Radio = true
var_Items1.Add("Radio 2").Radio = true
var_Item1 = var_Items1.Add("Radio 3")
var_Item1.Radio = true
var_Item1.Checked = true
var_Item.Checked = true
oToolBar.Refresh()
|
|
119
|
Is it possible to expand an item when it is clicked (group)

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Expand",2)
var_Item.GroupPopup = 1
var_Item.ItemHeight = 24
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oToolBar.Refresh()
|
|
118
|
Is it possible to extend an item when it is clicked

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Expand",2)
var_Item.Check = true
var_Item.ShowPopupOnChecked = true
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oToolBar.Refresh()
|
|
117
|
Does your control implement padding for item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.BackColor = RGB(250,250,250)
var_Items.Add("Item").Padding = "4,4,4,4"
var_Items.Add("").ToString = "Item[pad=4,4,4,4]"
oToolBar.Refresh()
|
|
116
|
How can I add an empty item for a horizontal group

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Item1 = var_Items1.Add("",2)
var_Item1.GroupPopup = 5 /*exGroupPopupCenter | exGroupPopup*/
var_Item1.ItemHeight = 12
var_Item2 = var_Item1.Items.Add("")
var_Item2.Enabled = false
var_Item2.ItemHeight = 8
var_Item2.CaptionWidth = 8
var_Items1.Add("Item 2")
oToolBar.Refresh()
|
|
115
|
How can I add an empty/separator item

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item")
var_Item = var_Items.Add("")
var_Item.Enabled = false
var_Item.ItemHeight = 2
var_Item.CaptionWidth = 8
var_Item.BackColor = RGB(240,240,240)
var_Items.Add("Item")
oToolBar.Refresh()
|
|
114
|
How can I add an empty/frame item

OleObject oToolBar,var_Item,var_Item1,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item 1")
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 5 /*exGroupPopupCenter | exGroupPopup*/
var_Item.ItemHeight = 12
var_Item1 = var_Item.Items.Add("")
var_Item1.Enabled = false
var_Item1.ItemHeight = 8
var_Item1.CaptionWidth = 8
var_Items.Add("Item 2")
oToolBar.Refresh()
|
|
113
|
How can I specify the height of the item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.BackColor = RGB(250,250,250)
var_Items.Add("Item").ItemHeight = 64
var_Items.Add("").ToString = "Item[height=64]"
oToolBar.Refresh()
|
|
112
|
How can I specify the width of the item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.BackColor = RGB(250,250,250)
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("").ToString = "Item[captionwidth=128]"
oToolBar.Refresh()
|
|
111
|
How do I align the item

OleObject oToolBar,var_Item,var_Item1,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.BackColor = RGB(250,250,250)
var_Items.Add("Item")
var_Item = var_Items.Add("Item")
var_Item.Alignment = 1
var_Item.CaptionWidth = 128
var_Item1 = var_Items.Add("Item")
var_Item1.Alignment = 2
var_Item1.CaptionWidth = 128
var_Items.Add("").ToString = "Item[align=1]"
oToolBar.Refresh()
|
|
110
|
How can I underline the item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").Underline = true
var_Items.Add("<u>Item</u>")
var_Items.Add("").ToString = "Item[und]"
oToolBar.Refresh()
|
|
109
|
How can I show the item as strikeout

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").Strikeout = true
var_Items.Add("<s>Item</s>")
var_Items.Add("").ToString = "Item[stk]"
oToolBar.Refresh()
|
|
108
|
How can I show the item in italics

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").Italic = true
var_Items.Add("<i>Item</i>")
var_Items.Add("").ToString = "Item[itl]"
oToolBar.Refresh()
|
|
107
|
How can I show the item in bold

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").Bold = true
var_Items.Add("<b>Item</b>")
var_Items.Add("").ToString = "Item[bld]"
oToolBar.Refresh()
|
|
106
|
How can I show the item as disabled but still be able to select or use it

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").ShowAsDisabled = true
var_Items.Add("").ToString = "Item[showdis=1]"
oToolBar.Refresh()
|
|
105
|
How can I enable or disable an item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").Enabled = false
var_Items.Add("").ToString = "Item[dis]"
oToolBar.Refresh()
|
|
104
|
How can I add a separator item

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("<font ;6>separator",1)
var_Items.Add("Item").CaptionWidth = 128
var_Items.Add("").ToString = "<font ;6>separator[sep]"
oToolBar.Refresh()
|
|
103
|
How can I change the item's foreground color

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").ForeColor = RGB(255,0,0)
var_Items.Add("<fgcolor FF0000>Item")
var_Items.Add("").ToString = "Item[fg=RGB(255,0,0)]"
oToolBar.Refresh()
|
|
102
|
How can I change the item's background/backcolor, when the item is selected/checked (radio-buttons)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Radio 1")
var_Item1.HotBackColor = RGB(255,255,255)
var_Item1.SelBackColor = RGB(255,0,0)
var_Item1.SelHotBackColor = RGB(255,0,0)
var_Item1.ShowCheckedAsSelected = 1
var_Item1.Radio = true
var_Item1.RadioGroup = 100
var_Item1.Checked = true
var_Item2 = var_Items1.Add("Radio 2")
var_Item2.HotBackColor = RGB(255,255,255)
var_Item2.SelBackColor = RGB(255,0,0)
var_Item2.SelHotBackColor = RGB(255,0,0)
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Radio = true
var_Item2.RadioGroup = 100
var_Items1.Add("").ToString = "Radio 3[typ=2][show=1][grp=100][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]"
oToolBar.Refresh()
|
|
101
|
How can I change the item's background/backcolor, when the item is selected/checked (check-box)

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Check 1")
var_Item.HotBackColor = RGB(255,255,255)
var_Item.SelBackColor = RGB(255,0,0)
var_Item.SelHotBackColor = RGB(255,0,0)
var_Item.ShowCheckedAsSelected = 1
var_Item.Checked = true
var_Item.Check = true
var_Items.Add("").ToString = "Check 2[typ=1][chk=0][show=1][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]"
oToolBar.Refresh()
|